
Es gibt Webseiten, die geben mir Rätsel auf. Webseiten, die sich scheinbar einen Sport daraus machen, ihren Daseinszweck zu verschleiern, voller kryptischer Textwüsten und nichtssagender Stockfotos. Webseiten, auf denen ich mir so fehl am Platz vorkomme wie Florian Silbereisen auf Wacken.
Damit sich Besucherinnen und Besucher auf Ihrer Website so wohl fühlen wie dieses Schaf auf der weichen Wiese, werfen Sie am besten einen Blick auf die sieben Einflussgrößen der User Experience:
7 Faktoren beeinflussen die User Experience

Die „Interaction Design Foundation“ definiert nach Peter Morville sieben Faktoren, welche die User Experience beeinflussen. Sie lauten:
- Useful (nützlich): Wenn mein Produkt (nichts anderes ist eine Website) niemandem nutzt, warum sollte ich es dann auf den Markt bringen?
- Usable (gebrauchsfertig): Ist die Website gut lesbar? Frage ich zum Beispiel in Formularen nur die Infos ab, die ich wirklich benötige?
- Findable (auffindbar): Ist die Seite sauber programmiert, sind Title Tags und Descriptions definiert?
- Credible (glaubwürdig): Weckt die Seite Vertrauen?
- Desirable (erstrebenswert): Wie attraktiv ist das Produkt/die Website für die Zielgruppe?
- Accessible (zugänglich): Ist die Seite barrierefrei zugänglich, z. B. für Farbenblinde? Sind Alt-Texte hinterlegt?
- Valuable (wertvoll): Liefert das Produkt/die Website der Zielgruppe Mehrwert?
Ein gutes Gefühl

„Jetzt habe ich eben den Newsletter an 300 Abonnenten abgeschickt – hoffentlich waren keine Schreibfehler mehr drin". Wie oft habe ich das schon gedacht, nachdem ich mir den Inhalt sicherheitshalber noch fünf Mal durchgelesen hatte. Kennen Sie dieses mulmige Gefühl, bevor Sie einen Newsletter oder die Rundmail zum 25. Abi-Jubiläum verschicken?
Kunden ein gutes Gefühl vermitteln
Die Newsletter-Plattform MailChimp will ihren Kundinnen diese Nervosität nehmen und ein gutes Gefühl vermitteln. Sie meldet nach erfolgreichem Versand nicht einfach den Status, sondern belohnt Nutzer mit der Erfolgsmeldung: „High fives!"
"Wie Sherlock Holmes betreibt der UX-Texter Research, um dann punktgenau zu handeln – beziehungsweise zu schreiben."
Im Gegensatz zum klassischen Texter sind UX-Texter von Anfang an in den Entwicklungsprozess der Website
involviert.
Der "Zero Moment of Truth"
Ob wir Kakteen oder Konzertkarten kaufen: Das Internet hat unsere Art, Kaufentscheidungen zu treffen, verändert. „Klicke ich oder klicke ich nicht?" Google nennt diesen Augenblick, in dem wir uns entscheiden, den „Zero Moment of Truth", kurz ZMOT. Diesen Moment im Kaufprozess kann UX-Writing beeinflussen. Wie das geht, verrät diese Artikelreihe.
Warum ist UX ein Thema?
Kurze, einfache Sätze, das Wichtigste zuerst, aktiv statt passiv: Schreibregeln für UX sind alles andere als Quantenphysik. Anfangs dachte ich: „Und das soll jetzt neu sein? Kenne ich doch alles". Also nur ein neuer Marketinghype? Dann verirrte ich mich auf der Website meines Mobilfunkanbieters, deren Nutzerführung einem Dschungel gleicht. Anscheinend bog ich ständig falsch ab. Also war ich entweder zu doof für die Seite oder die UX der Seite zu schlecht. Kennen Sie das Gefühl? Jedenfalls glaube ich: Wenn UX-Writing eine Schneise durch undurchdringliches Website-Gestrüpp schlägt, hat es seine Berechtigung.
Informationen: Vom Mangel zum Überfluss
Die Bedeutung von UX-Text wächst mit der Masse an Informationen, die uns umgibt. Vor dem Internetzeitalter herrschte Informations-Mangel. Als Kind habe ich Adressen in den Gelben Seiten oder im Telefonbuch nachgeschlagen. Für Referate suchte ich in der Bücherei und im Fernsehen gab es drei Kanäle.
Heute ist jede Information nur wenige Klicks entfernt. Scheinbar. Denn: Es ist alles irgendwo – doch wie finde ich das Richtige? Ich will nicht lange suchen, sondern mich schnell im Web informieren. Ich gebe einer Website nur einen Moment, um mich zu überzeugen. Klicke ich oder klicke ich nicht? Hop oder top.
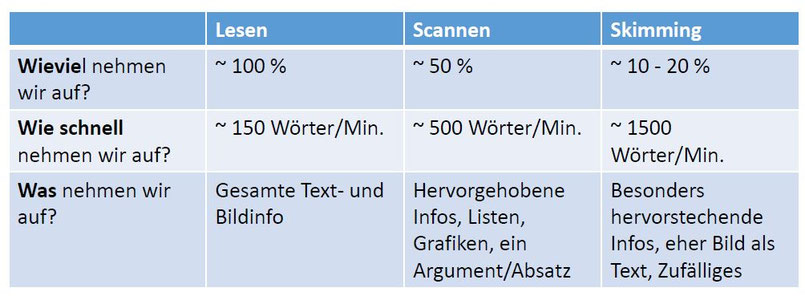
Weil es so viel zu lesen gibt, wird immer wenig gelesen. Sondern gescannt* und geskimmt**. Daher haben lange Fließtexte ohne Untergliederung auf einer Startseite nichts verloren. Erst wenn ich als User mir relativ sicher bin, auf der gewünschten Website gelandet zu sein, bin ich bereit, mich näher zu informieren. Die Grafik unten verdeutlicht verschiedene Lesearten.
*Scannen: Inhalte überfliegen, um sich Informationen herauszupicken
**Skimmen: zu Deutsch „Abschöpfen", sich einen groben Überblick verschaffen

Das Wichtigste zuerst

Wer? Was? Wann? Wo? Wie? Warum? Woher? Wie in einem Pressetext gilt auch für Website-Texte: Das Wichtigste zuerst. Das stellt die traditionelle Erzählweise auf den Kopf. Die führt zunächst ans Thema heran, legt Argumente dar und endet mit dem stärksten Beleg. Für was auch immer das Schreiben von Erörterungen im Deutschunterricht gut war - für UX-konforme Beiträge können Sie es vergessen.
Die umgekehrte Erzählweise kommt dem Leseverhalten online entgegen. Also der Tatsache, dass nicht wirklich gelesen wird: Für den ersten Eindruck gibt der Nutzer oder die Nutzerin einer Website gerade mal fünf Sekunden. Frei nach dem Motto: „Hell yeah" oder "no, thanks".
"Ihre Website hat fünf Sekunden für den ersten Eindruck."
Kennen Sie den Unterschied zwischen Tone und Voice? Den finden Sie im dritten Teil dieser UX-Reihe - genauso wie eine Checkliste für gute UX-Texte.
Auch interessant: Teil I der UX-Reihe "UX Writing: Was ist das?"

Sie möchten mehr über UX-Writing erfahren und wie Sie es auf Ihren Websites anwenden? Ob Sie Interesse an einem Workshop haben oder eine Texterin für Ihre Inhalte suchen: Ich konzipiere und schreibe für Sie.
https://www.interaction-design.org/courses/user-experience-the-beginner-s-guide
http://ux-texter.com/ux-texter-oder-texter-was-ist-der-unterschied/
https://uxknowledgebase.com/ux-writing-part-1-411e99a19231
https://www.usabilityblog.de/der-nutzer-gibt-ihnen-fuenf-sekunden-wie-sie-den-ersten-eindruck-ihrer-webseite-optimieren/
Bilder: Schaf auf Wiese by NickyPe from Pixabay, Foto von Peggy Wandel: Corinna Spitzbarth

Kommentar schreiben